如何用AI制作像素方格彩带LOGO?
一、关于教程
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权及创意归原作者所有,本文只探讨做法。
老规矩,观大思法。

二、教程步骤
30秒时间过去了…
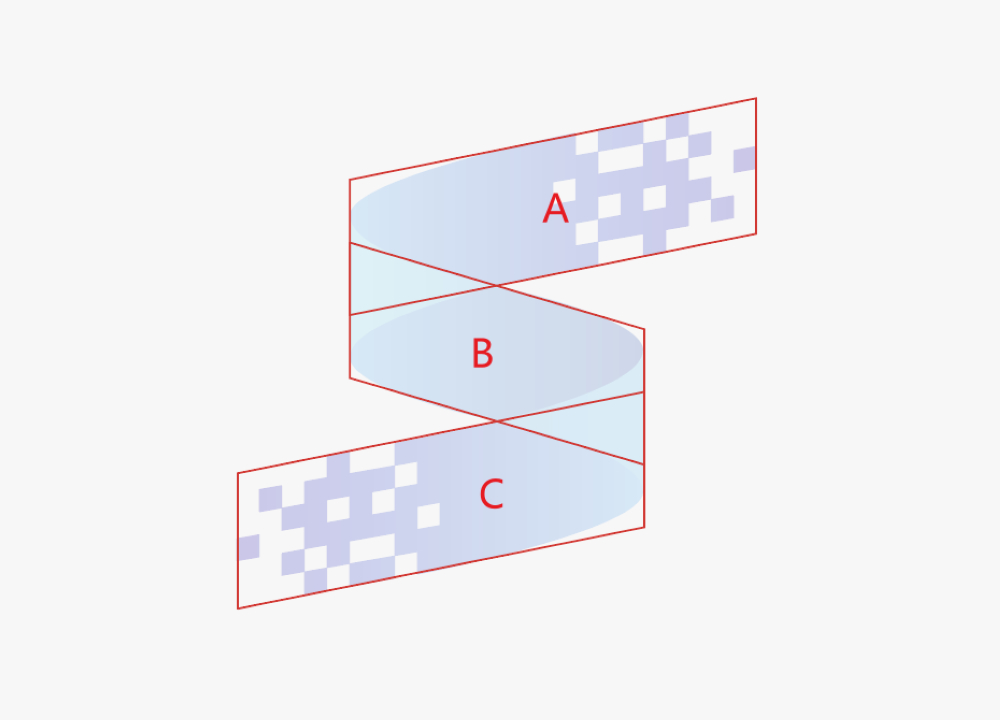
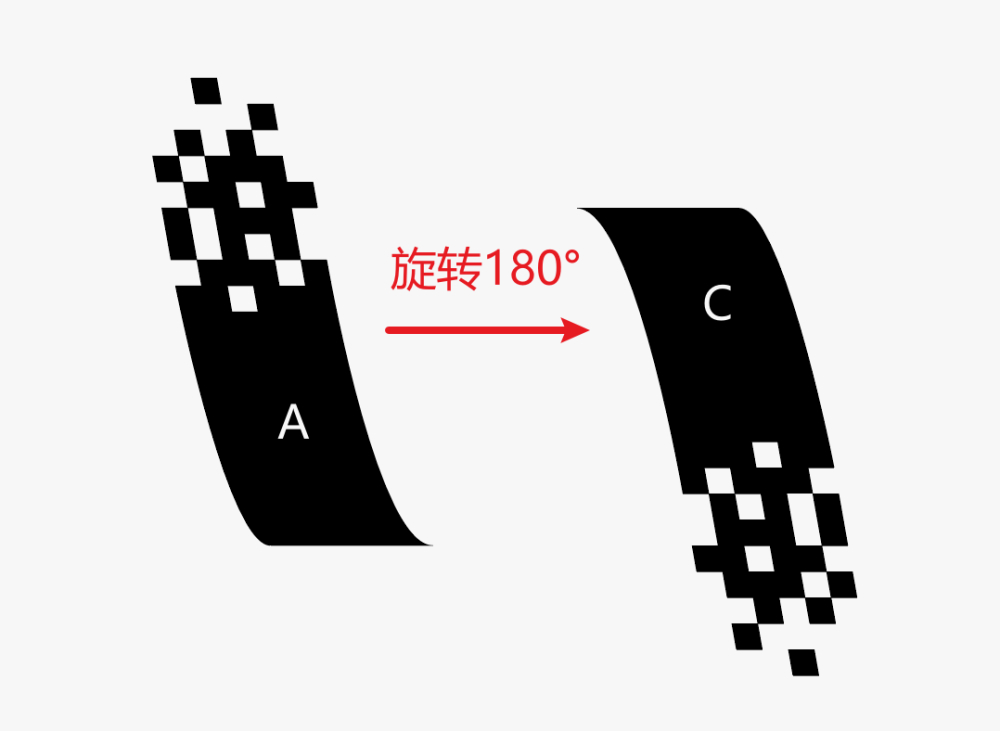
OK时间到。这个图形表面上看着花里胡哨的,本质上可拆分为ABC三个部分。如下:

很明显,A和C的造型是一致的,只不过旋转了180°。不仅如此,B的造型也是由A衍生出来的(后面会分析到)。所以我们只需要做出A,剩下的问题便可迎刃而解。
看下A的造型特征。

废话少说,接下来我们逐一攻破。
这一步非常简单,我们可以借助网格系统(ctrl+")来绘制,记得打开对齐网格(ctrl+shift+"),如下:

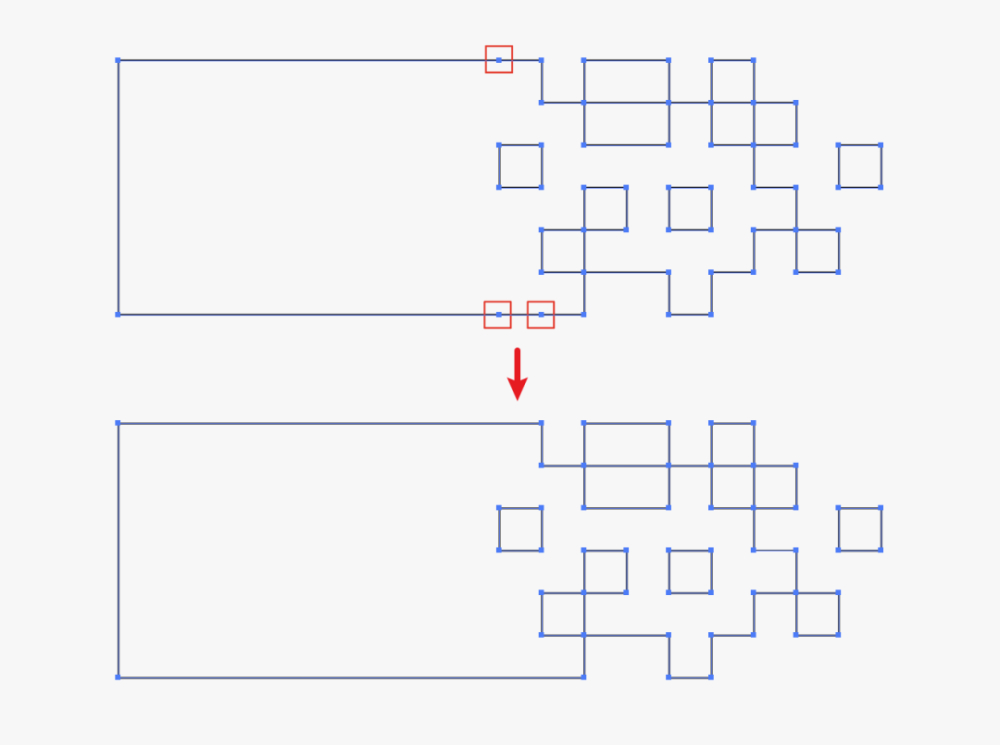
将绘制好的图形合并,并删除多余锚点,如下:

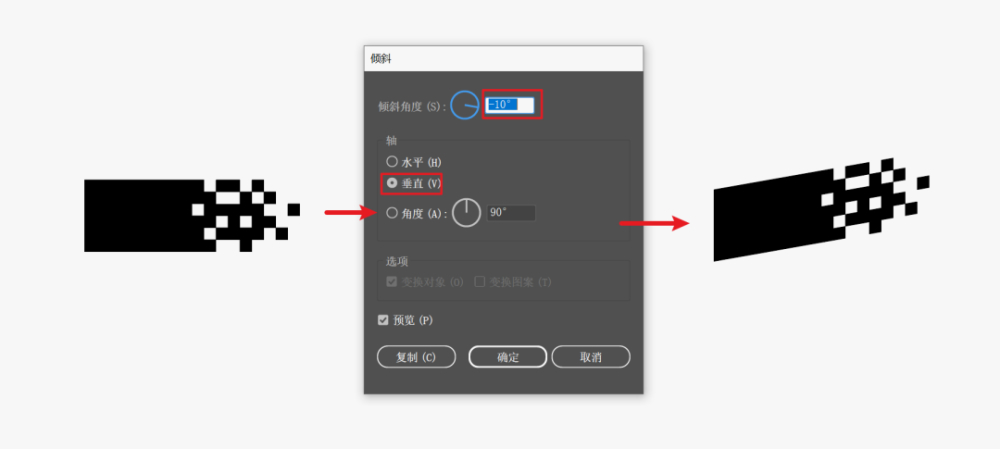
选中像素方格,执行右键-变换-倾斜命令,参数如下:

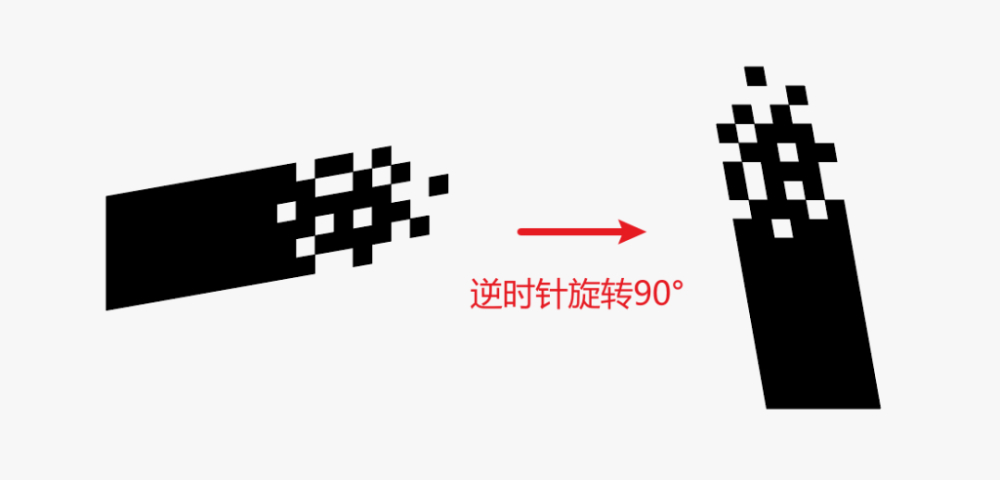
为了方便操作,我这里将A逆时针旋转90°,如下:

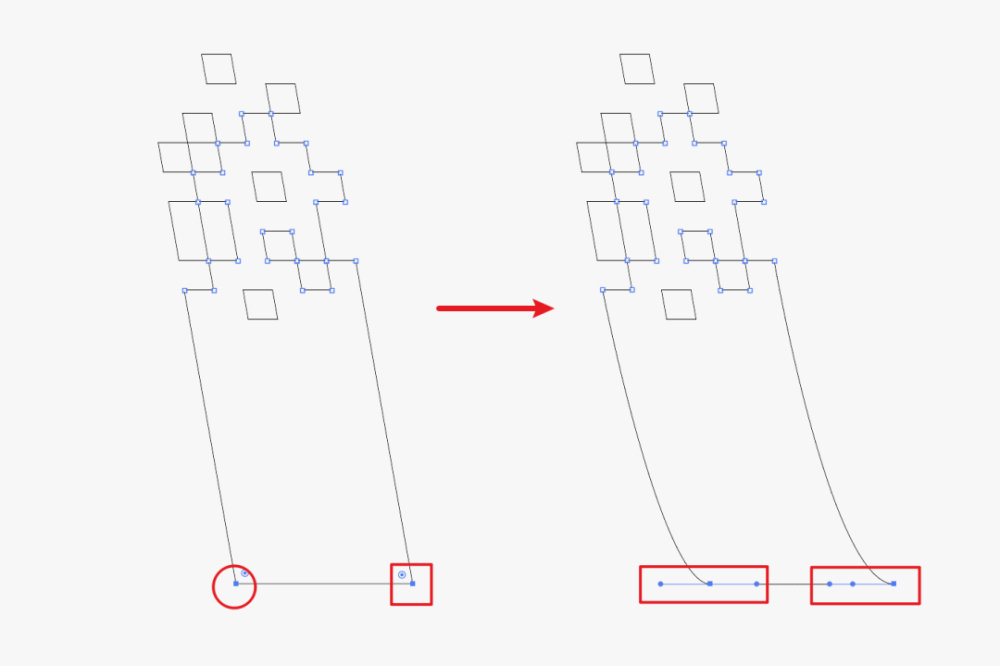
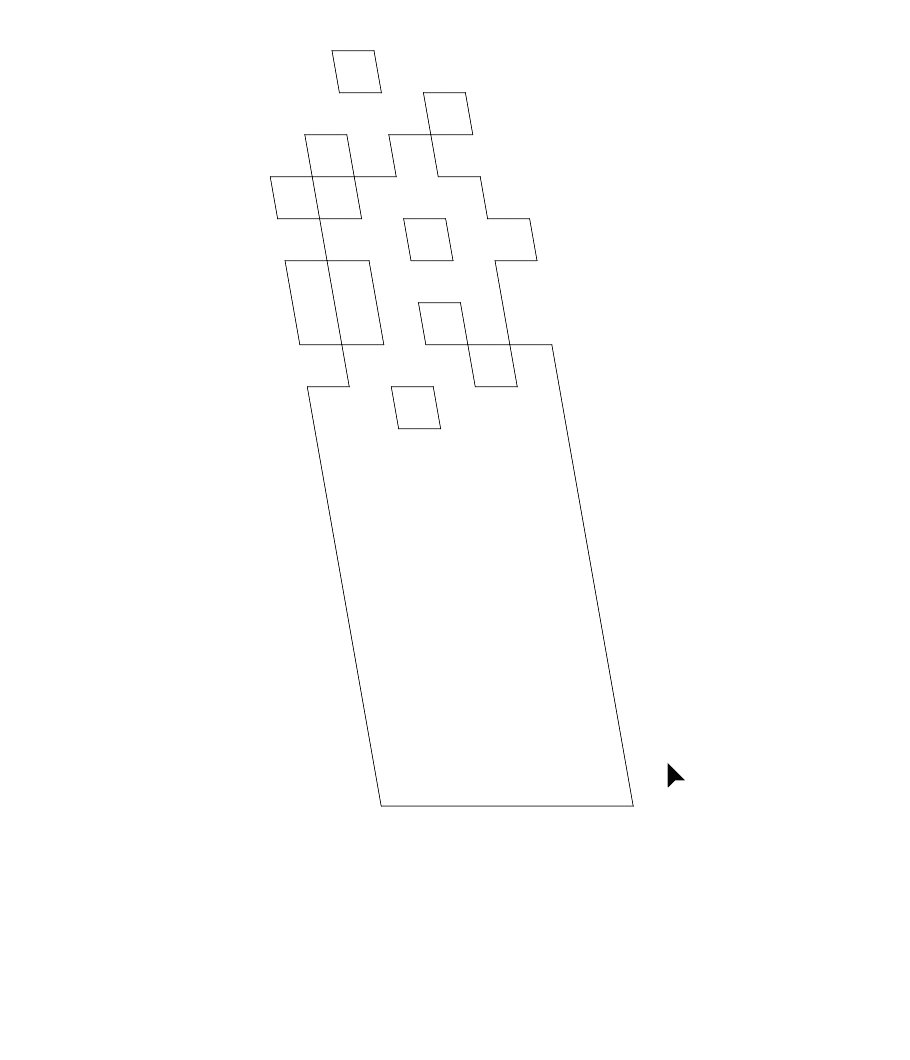
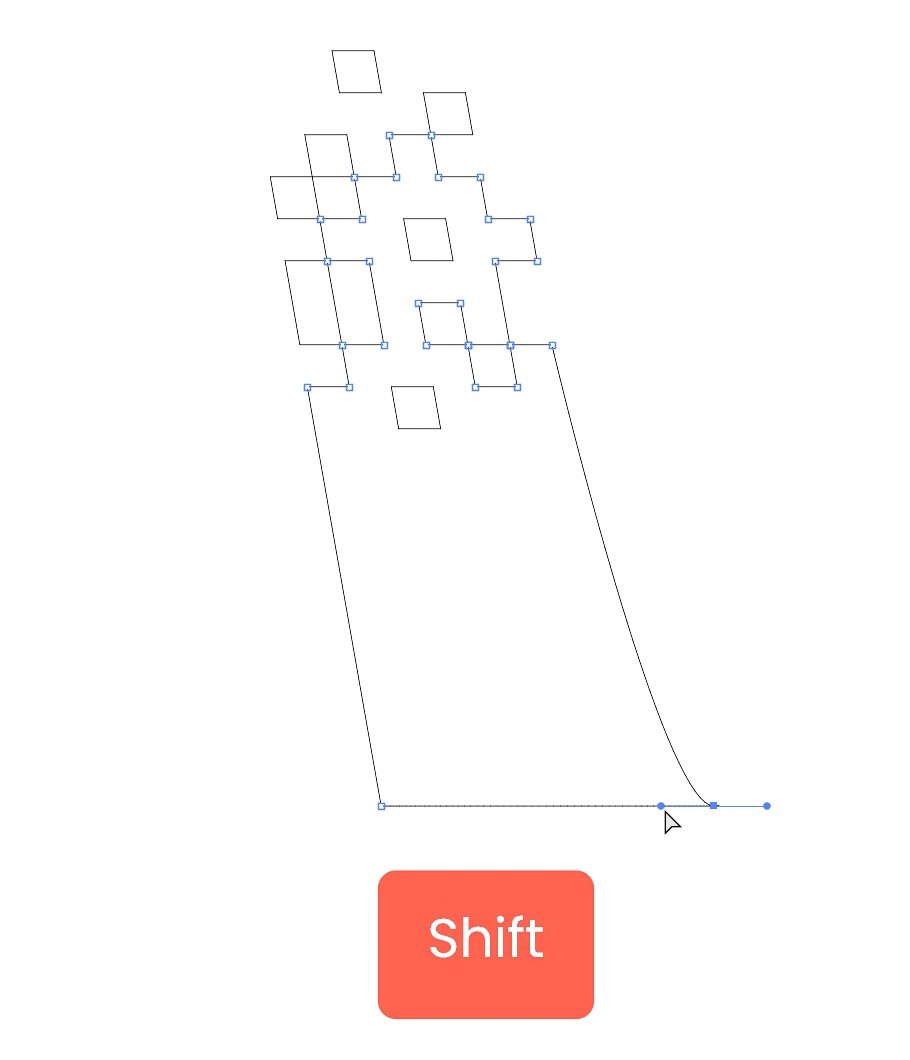
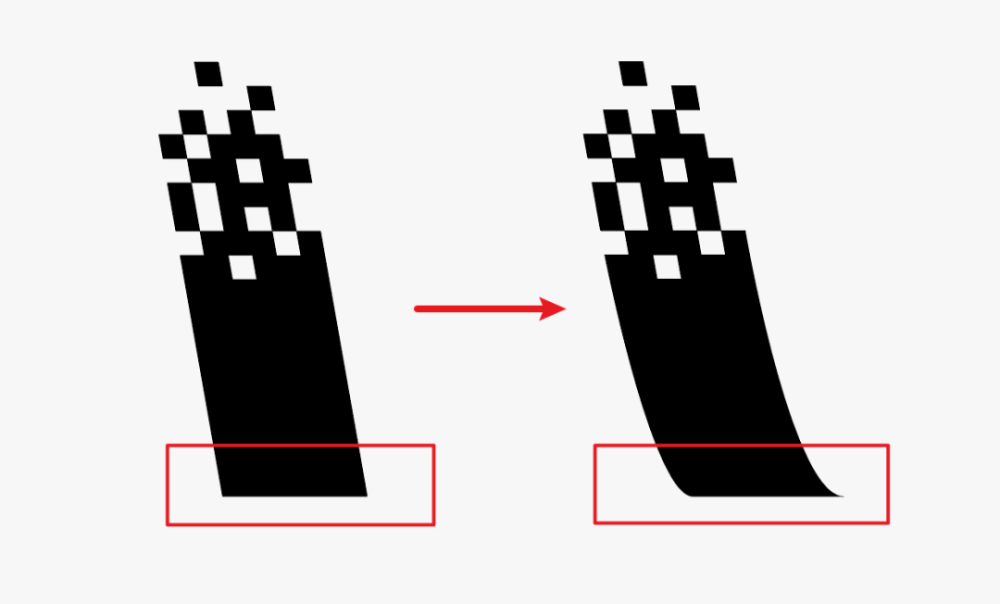
接下来,我需要将A底部的两个锚点转为平滑的弧度,也就是调出贝塞尔曲线。如下:

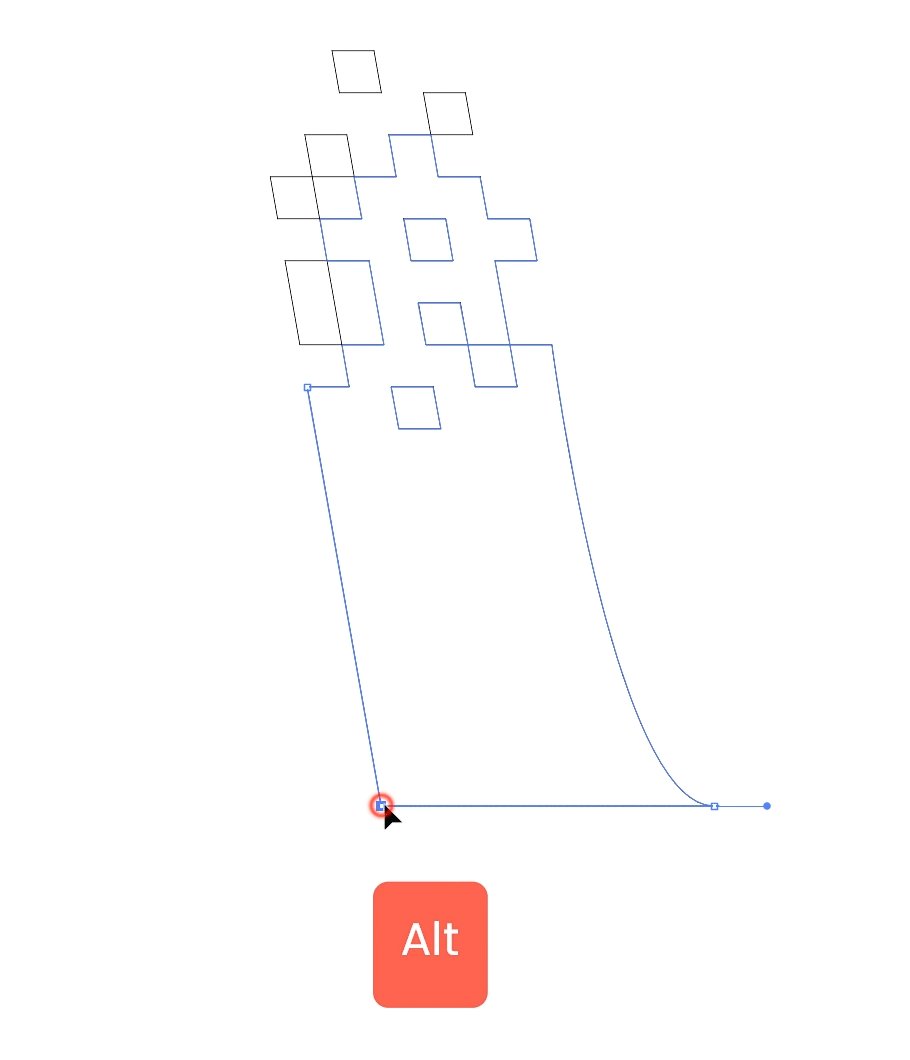
方法也很简单,在钢笔工具(P)下,按住alt键拖动对应锚点即可生成句柄,看下动图操作。

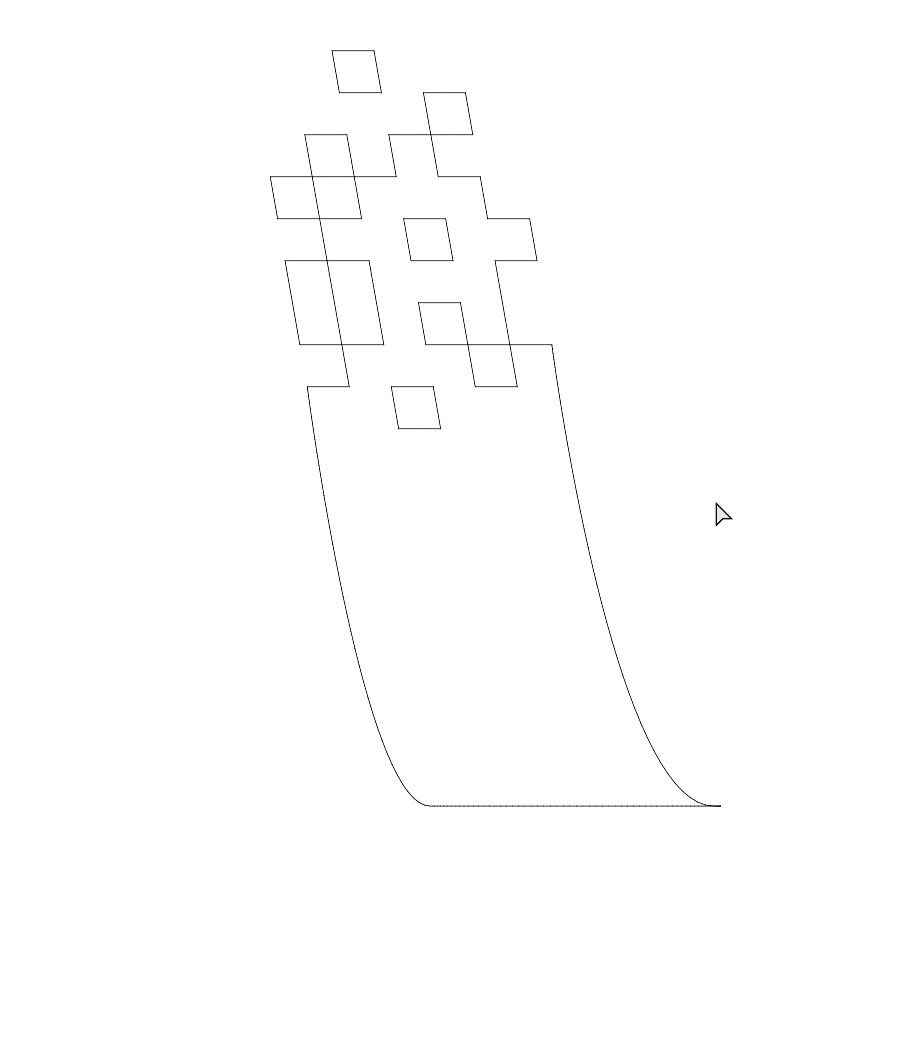
调整后的效果如下:

A做好后,旋转180°便得到了C,如下:

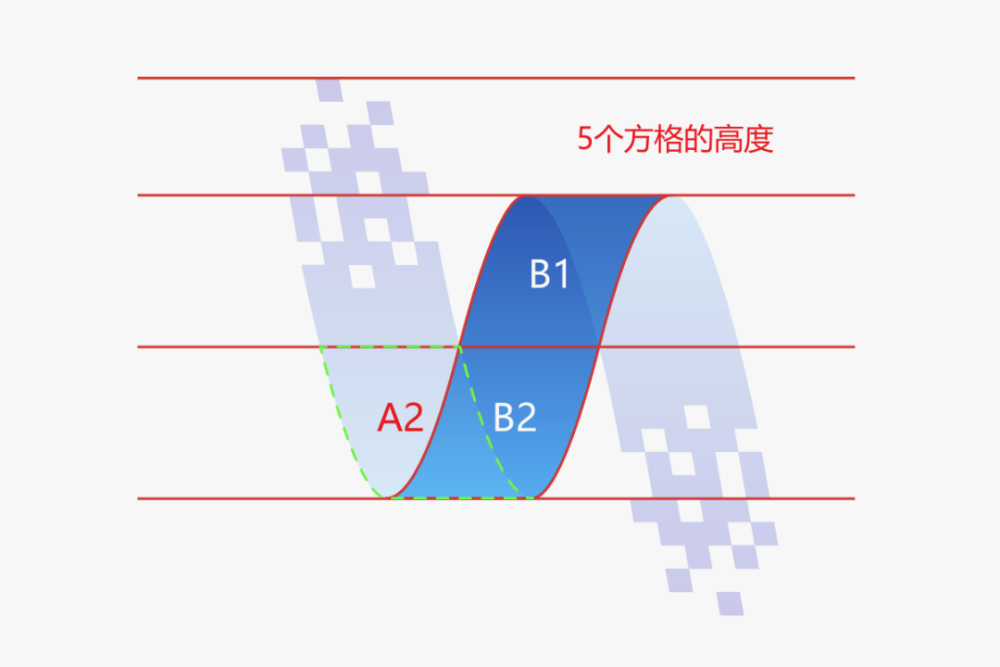
前面我有说过,B是由A衍生而成的,为什么这么说呢?我们再来回顾下B的造型。

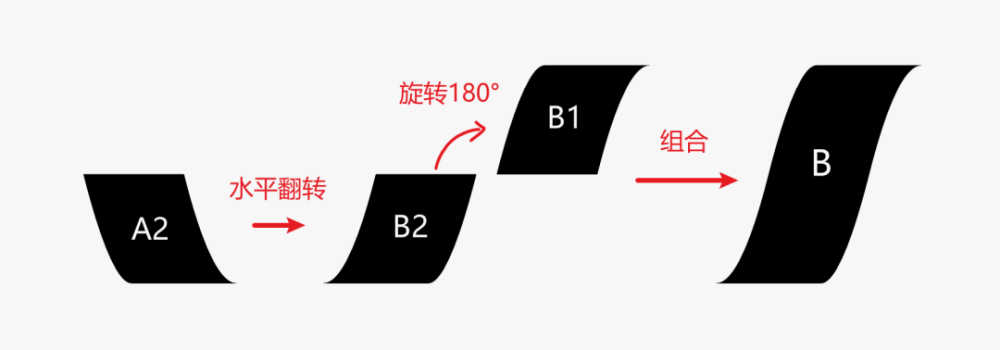
为了方便观察,我额外添加了一些辅助线,比如把B平分成B1和B2,那么B1就等于B2(旋转了180°),而B2又等于A2(绿色虚线区域,水平翻转),如下:

所以只要把A2求出来,B的造型就有了。
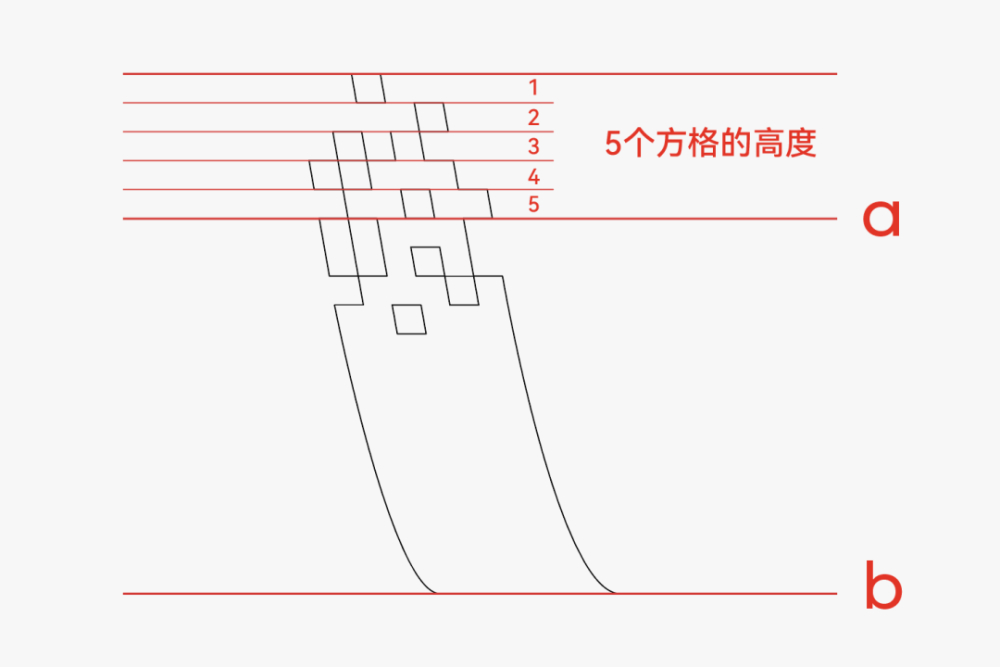
① 从A的顶部数5个方格的高度,以此确定线条a;以A的底部确定线条b,如下:

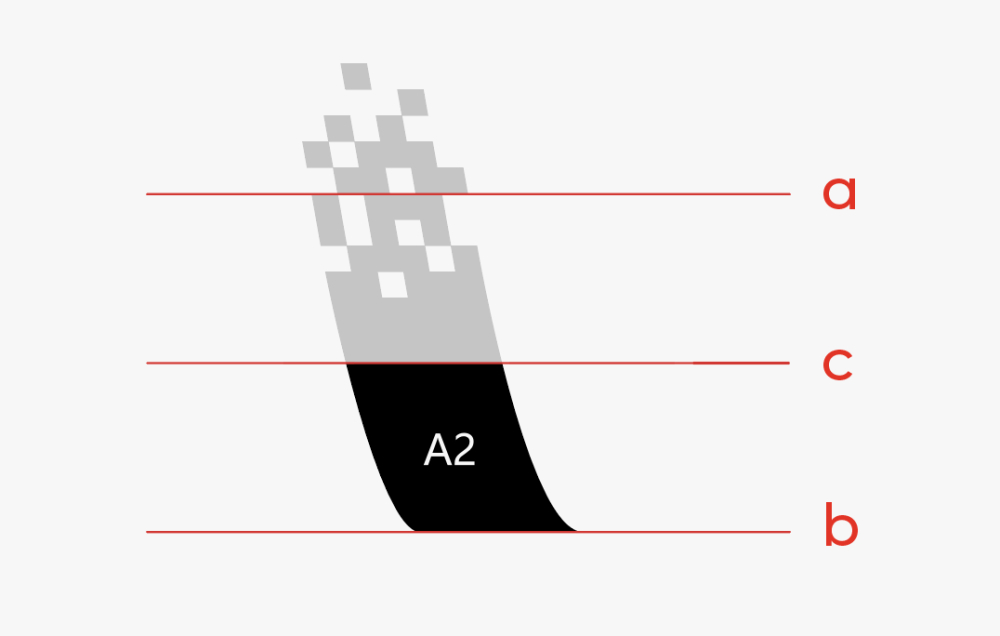
② 取线条ab间距的一半为线条c,线条bc与A的交集部分就是A2啦,如下:

结合前面的分析,B就出来了,如下:

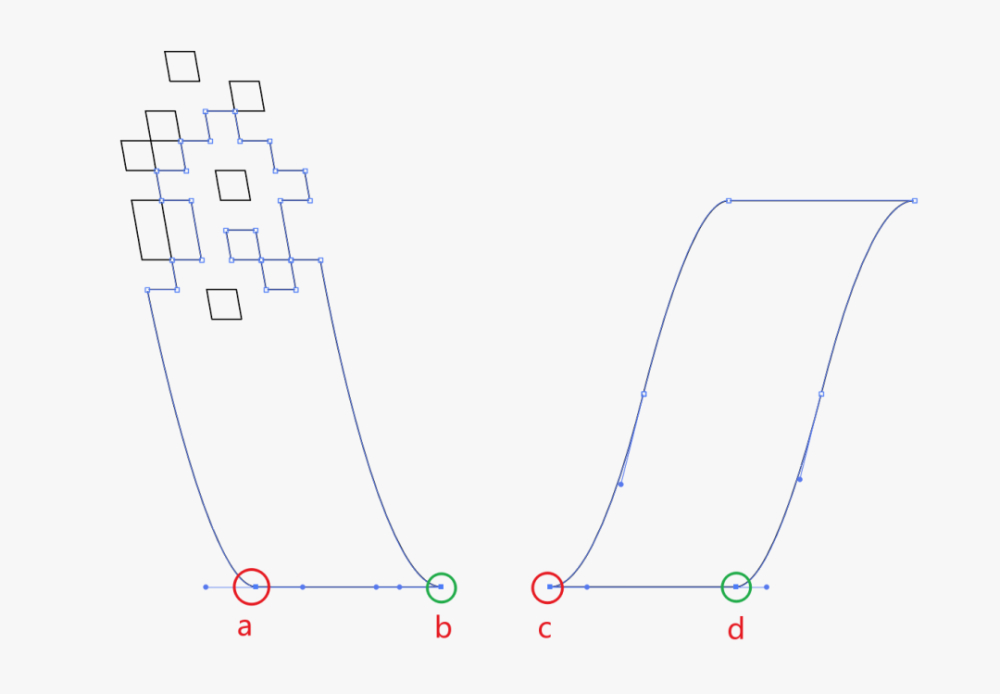
现在ABC三部分都做出来了,下面需要将它们三部分拼到一起。以AB为例,看下位置规范。

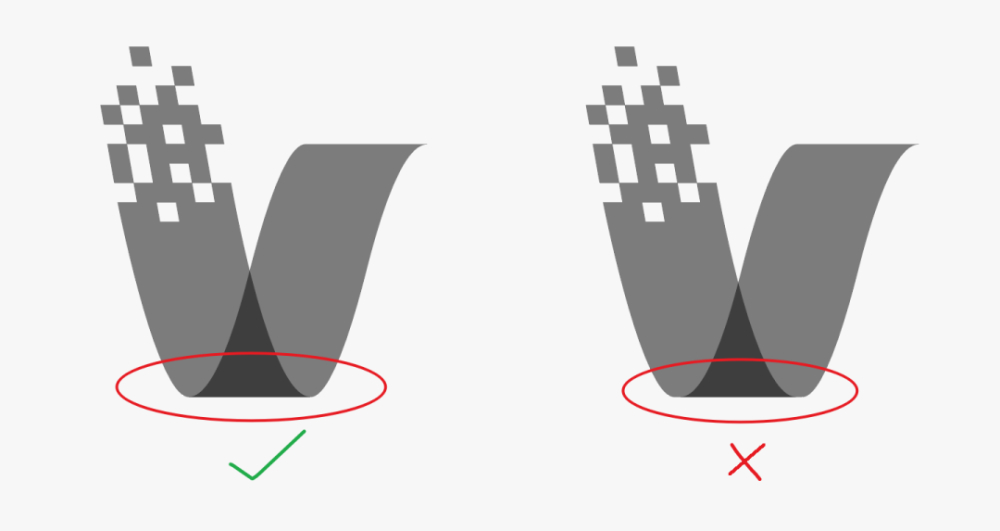
在拼合造型时,要确保锚点a与c重合,锚点b和d重合。只有重合了,相交产生的弧度才是对称且圆滑的。
我这里降低了A和B的不透明度,方便大家观察,不重合就会很难看。

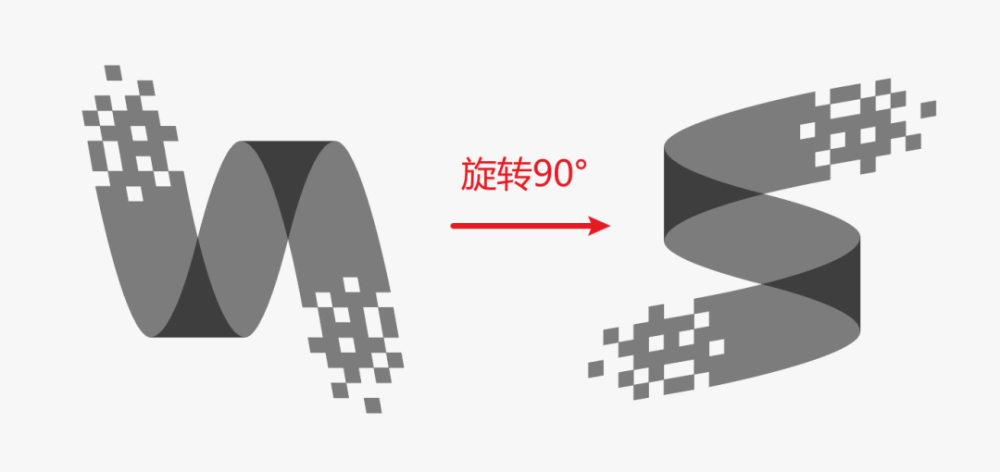
C的位置也是同理,看下拼合后的整体效果,记得旋转90°。

最后给图形填充渐变色,这个logo就做完了。

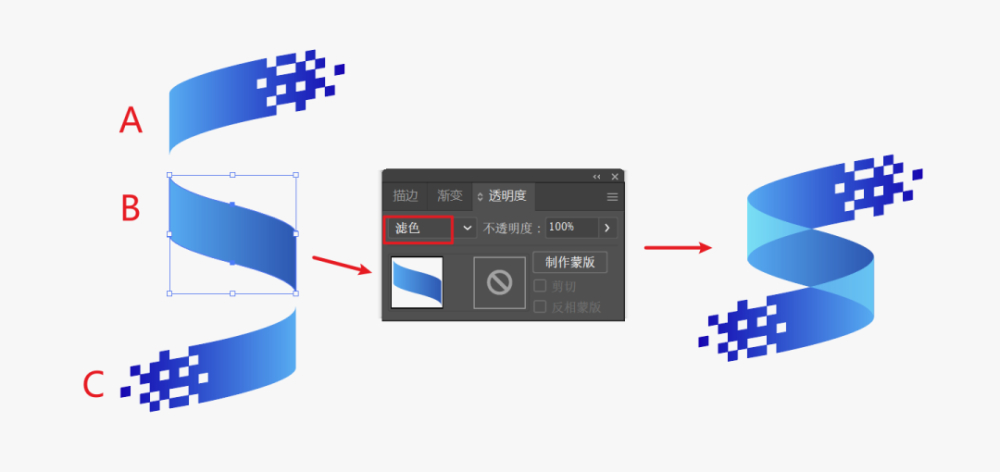
PS:可将B部分置于顶层(ctrl+shift+]),并将混合模式改为滤色,这样就会产生交叉的高亮区域。
本文由某某资讯网发布,不代表某某资讯网立场,转载联系作者并注明出处:http://www.nxfun.com/index.php?m=home&c=View&a=index&aid=312